The player skin is completely built from HTML and CSS.
Skin changes can be as simple as centering the play button (you can just add the 'vjs-big-play-centered' class to your video tag), or as complex as creating entirely new layouts. Videojs has built a codepen project where you can explore different changes.
And if you know CSS, you can always just open your Chrome dev tools and hack away!
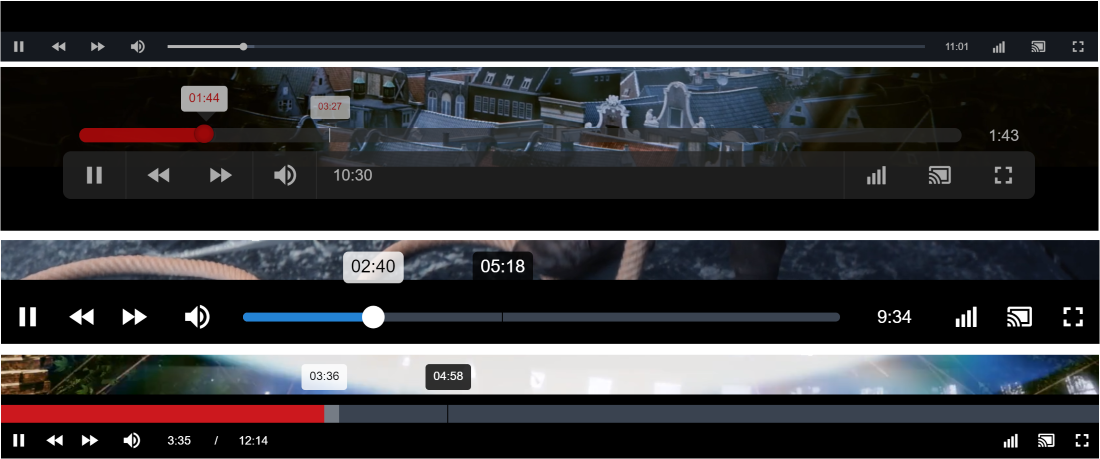
We deliver some sample css skins in the EmpPlayer package.
Theses can be tested with the demo player
- facebook-skin.css
- netflix-skin.css
- sublim-skin.css
- youtube-skin.css
- redbee-skin.css

Other resource for styling the player
 EMP Html5 Player 2
EMP Html5 Player 2